
Webサイトやアプリのデザイン制作過程で行うプロトタイピング(デザインの試作品を用いてのテストと改善)を実施するうえで、「テスト1回あたり、どのくらいの人数が必要?」「プロトタイピングは何回行ったほうがよい?」という点がよく議論になります。この研究では、プロトタイピングの「実施回数」と「1回のテストあたりの人数」によって、ユーザビリティが量的・質的にどのように改善されていくのかについて実証を行いました。
プロトタイピングとは?
Webサイトやアプリのユーザビリティを高めるために、デザイン制作過程においてUIの試作品(プロトタイプ)を制作し、ユーザーテストと改善を行う方法は、一般的に「プロトタイピング」と呼ばれています。例えば、オンラインショッピングサイトのプロトタイピングならば、以下のようなユーザビリティ問題が見つかることがあります。
- 商品検索を効率化するために新たに設けた機能の存在が気づかれず、面倒くささを感じさせてしまった
- 商品の種類を選択するためのラジオボタンの意味がわかりづらく、この商品の購入を途中で諦めてしまった
- 商品購入フォームでエラーになったとき、エラーの理由が表示されなかったため、入力情報をどのように修正すればよいかわからない
仮に、実装フェーズ(コーディング、システム開発)に入ってしまってからこのようなユーザビリティ問題が見つかってしまった場合、そのタイミングでデザインの修正を行おうとしても、例えばフォームの操作フローを変更するといったような大規模な修正内容であるほど、プロジェクトのスケジュールやコストに大きく影響してしまうことになるため、修正は非常に困難となります。しかし、実装フェーズに入る前のデザインのプロトタイプの段階でユーザビリティ問題が発見できれば、比較的、スケジュールやコストに大きく影響することなく、デザインの改善を行うことが可能となります。言い換えるならば、将来的に高コストのシステム改修が必要となってしまうリスクに備えて、プロトタイピングという「投資」を早い段階で行っておくということになります。
「テスト1回あたりの人数」vs.「プロトタイピングの回数」
さて、プロトタイピングの「投資」としての意義は明らかである一方、プロトタイピングを実施する場合には、少なからずデザイン制作期間に影響を及ぼすため、「プロトタイピングを何回実施すればよいか?」という点が議論になることがあります。「修正したデザインを念のため再チェックしたほうがよい」という観点から考えると、当然「プロトタイピングは最低でも2回行ったほうがよい」ということになりますが、プロトタイピング1回=「プロトタイプ制作+テスト実施+デザイン改修」=少なくとも1カ月程度が必要となるため、プロジェクトのスケジュールやコストの観点からは、プロトタイピングをなるべく少ない回数(できれば1回)で終えられるに越したことはないということになります。また、
- 1回のテストで問題を漏れなく見つけられればデザインの修正は1回で済むので、多くの人数でテストを実施すればよいのでは?
- 大人数のデータをちゃんと分析して改善案を検討すれば、再チェックするまではないのでは?
という考え方によって、プロトタイピングを複数回実施するのではなく、10~15名程度の大人数のプロトタイピングを1回のみ実施するというプロジェクト計画になることもしばしばあります。
そこで本記事では、「プロトタイピングは大人数で1回行えば十分か?」という点について、当社にて調査を行ったプロトタイピングの結果をご紹介いたします。具体的には、Webサイト(オンラインバンク)のデザイン過程において、大人数(10名)でのプロトタイピングを複数回実施し、プロトタイピングの「1回あたりのテストの人数」および「テストの回数」によって、Webサイトのユーザビリティが量的および質的にどのように改善されていくのかの調査を行いました。
大人数(10名)×3回のプロトタイピング
実施内容
- デザイン対象
- オンラインバンクのWebサイト
- プロトタイプとしては、口座振込や残高照会などの主要5~6フローのみを制作
- プロトタイプの作り込み度合い
- 要素のレイアウト、ナビゲーション、ラベリング、説明文などのテキストコンテンツなどはすべて作り込まれているが、細部のビジュアルデザインまでは作り込まれていないローファイ・プロトタイプ
- リンク・画面遷移、各UIの操作・入力が可能な動的プロトタイプ
- 計3回のプロトタイピングを実施
- テスト参加者の人数は、テストごとに10名
- すべての参加者は、共通の操作タスク(口座振込や残高照会など)を実施
- 各テスト後は、発見されたすべての問題点を解決しうる新デザイン案を検討し、2回目・3回目のプロトタイプを制作
3回のプロトタイピングの結果
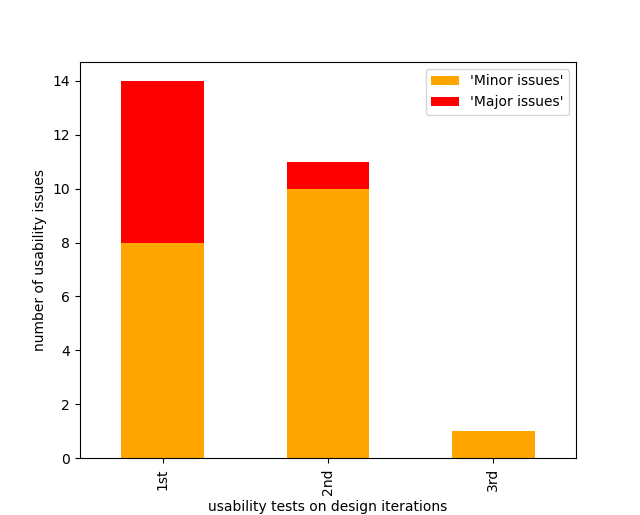
下図は、3回の各テストにおいて発見されたユーザビリティ問題の数をグラフ化したものです。グラフの赤い部分(Major issues)は、ユーザビリティ問題の中でも深刻度の高いもの(例えば、振込をそもそも完了できない、誤った金額や設定で振込を行ってしまう、といった問題)を示しており、グラフのオレンジ色の部分(Minor issues)は、深刻度の低いもの(例えば、振込操作するためのボタンを見つけるのに少しだけ迷った、見出しや説明文のテキスト表現に違和感を抱いた、など)を示しています。

このグラフから、以下のような点が見て取れます。
- 2回目のプロトタイプで発見された問題点の総数(Major issues + Minor issues)は、1回目のテストよりも減少しているが、依然として多くの問題点が発見されている。一方、3回目のテストでは問題点はほとんど発見されなかった。
- 1回目のテストで見られた深刻度の高い問題点(Major issues)は、2回目のテストでは大幅に減少(改善)している。一方で、深刻度の低い問題点(Minor issues)については、むしろ2回目の方が1回目よりも多くなっている。
なお、2回目のテストで発見された問題点の内容は、1回目の改善によって「解消されなかった問題点」もいくつかありましたが、多くの問題点は「2回目で初めて発見された問題点」でした。
考察
1回目のテスト結果に基づくデザイン修正によって、深刻度の高いユーザビリティ問題がほとんど解決されていることは、プロトタイピングを1回でも実施することに高いユーザビリティ改善効果があることを示しています。また、3回目のテストではユーザビリティ問題がほとんど解消されていることは、プロトタイピングの「回数」が多ければ多いほど、ユーザビリティの改善効果が高くなることも示しています。
一方、1回あたりで10名という大人数でのテストを実施したにもかかわらず、2回目のテストにおいて多くの問題点が発見された点は、「1回あたりのテスト人数の多さ」のみでは、ユーザビリティ改善効果が十分ではないことを示しています。では、なぜ1回のプロトタイピングのみでは不十分であったのかについて、
- 深刻度の低い問題点については、1回目から2回目で増加しており、その多くの問題点は「2回目で初めて発見された問題点」である
- 深刻度の低い問題点の改善がほとんどであった2回目から3回目では、ほとんどの問題が改善された
という点に着目して考えてみようと思います。
ポイントとして、1回目に潜んでいた「深刻度の高いユーザビリティ問題」の多さがネックになっている可能性が考えられます。
実際、1回目のテストにおいて深刻度の高い問題にユーザーが直面したときのことですが、「問題に直面した段階で目的達成を諦めてしまう」「問題点が障壁となり、その先に進めなくなってしまう」など、それ以外の問題点が潜んでた箇所を操作する機会自体がなくなってしまうことがしばしば見受けられました。また、深刻度の高い問題点に直面した後、ユーザーにサイトの使い勝手に関する印象を聞いてみると、深刻度の高い問題に対するネガティブな意見一色になってしまい、他の主観的な問題点、例えば「少しだけ悩んだ」「文章表現の違和感を感じる」というような深刻度の低い問題については、1回目のテストではほとんど言及されることがありませんでした。一方、2回目のテストでは深刻度の高いユーザビリティ問題はほとんど解消されていた状態であったため、「埋もれていた深刻度の低い問題点」に多く遭遇する結果になり、結果として、発見された問題自体が多くなったものと考えられます。また、3回目では問題がほとんど解消されていることからも、2回目のテストではほとんどの問題を「あぶりだすことができた」と考えることができます。
まとめ
プロトタイピングの「回数」を増やすことで、高いユーザビリティ改善効果をもたらすことができるということが示された一方、プロトタイピング「1回のテストあたりの人数」をいくら増やしても、ユーザビリティ改善が十分になされないことが示されました。この原因の一つとして、深刻度の高いユーザビリティ問題が多くある状態では、深刻度の低い問題が発見しづらくなる・埋もれてしまうことがあり、1回のテストだけでは人数がいくら増やしたとしても「あぶり出しきれない」ことがあるかと考えられます。
今回の結果に基づくと、プロトタイピングを複数回行うことが理想ではあるということは間違いありませんが、やはり、プロジェクトのコスト・スケジュールに制約があり、プロトタイピングを1回しか行えない場合もあるかとは思います。そのような場合は、必ずしも「ユーザーテスト」を含むプロトタイピングを複数回行うのではなく、テストよりも短期間で実施できる「専門家評価」(専門家がデザイン原則・心理学の知見などに基づき問題点を洗い出す方法)と併せてプロトタイプのブラッシュアップを行っていく方法でも十分に効果的かと思います。例えば、最初のプロトタイプでは専門家評価によって「深刻度の高い問題を可能な限り洗い出す」ことを行い、その改善版のプロトタイプでユーザーを交えたテストを行うという方法です。専門家評価の場合、プロトタイプの作り込み度合いも低くても評価ができることもあり、最初は画面構成書もしくは静的プロトタイプに対して専門家評価を行い、次に、動的プロトタイプをしっかり作り込んでユーザビリティテストを行うことでも、2回のプロトタイピングよりも制作工数を圧縮することが可能となります。
他にも、「高速プロトタイピング」と呼ばれる「テストを行いながらプロトタイプを修正する」という手段によって、スケジュール・コストを圧縮する方法も提唱されています。下記ページにて、当社で実施した高速プロトタイピングを紹介しておりますので、ご興味のある方はご一読ください。
UXリサーチャー歴10年以上。大学院で専攻していた認知心理学の知見や実験手法をUX/UIデザインに応用しながら、日々実践や研究を行っている。博士(情報科学)。